By Maryam Taheri on Feb 10, 2020 in Design Trends
Creating beautiful design is about more than inspiration or a great idea, it’s about understanding the fundamentals and elements of design. Although it’s possible to spend years studying the nuances of design and the many varying takes on how to be successful at it, there are a handful, or two, of basic elements that every designer should know before beginning any project. Even amateurs in the field who maintain personal blogs or only make a hobby of it can utilize these following ten tips to create professional looking pieces, and anyone who intends to earn money from the endeavor must know them. Rules were made to be broken, of course, but you have to know what they are first.
1. Line
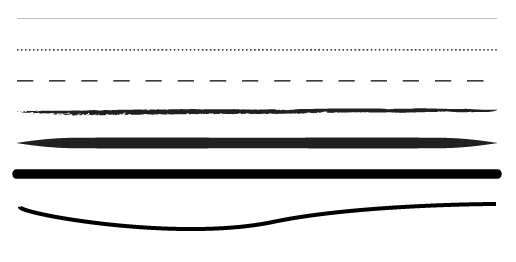
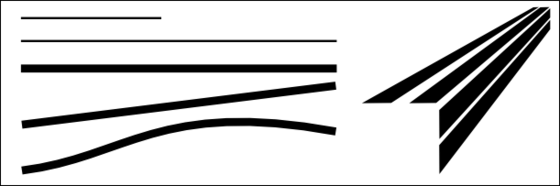
The first and most basic element of design is that of the line. In drawing, a liene is the stroke of the pen or pencil but in graphic design, it’s any two connected points. Lines are useful for dividing space and drawing the eye to a specific location. For example, think about how a magazine uses lines to separate content, headlines and side panels.
Here are a few examples of what we traditionally think of when we think of lines:


Further Reading:
Explore the power of lines to create visual interest in your design projects with these geometric background patterns:Geometric Line Patterns 2by kloroform in GraphicsSave
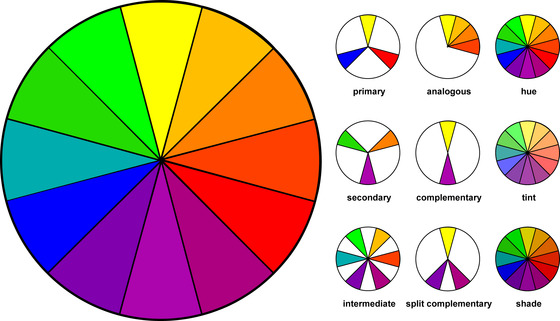
2. Color

Color is one of the most obvious elements of design, for both the user and the designer. It can stand alone, as a background, or be applied to other elements, like lines, shapes, textures or typography. Color creates a mood within the piece and tells a story about the brand. Every color says something different, and combinations can alter that impression further.
Further Reading:
Check out these classic swatches and see what vintage colors can do for your design pieces:A Century of Color Swatches + Bonusby The Artifex Forge in Add-OnsSave
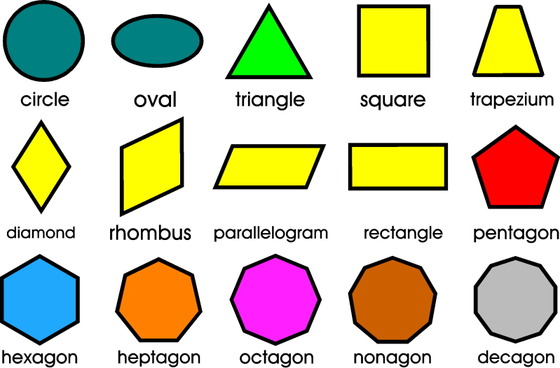
3. Shape
Shapes, geometric or organic, add interest. Shapes are defined by boundaries, such as a lines or color, and they are often used to emphasize a portion of the page. Everything is ultimately a shape, so you must always think in terms of how the various elements of your design are creating shapes, and how those shapes are interacting.

Further Reading:
Playing with shapes is easy with a pack like this one from Ottoson:100 Unique Geometric Shapesby Uncle Ottoson’s Shop in GraphicsSave
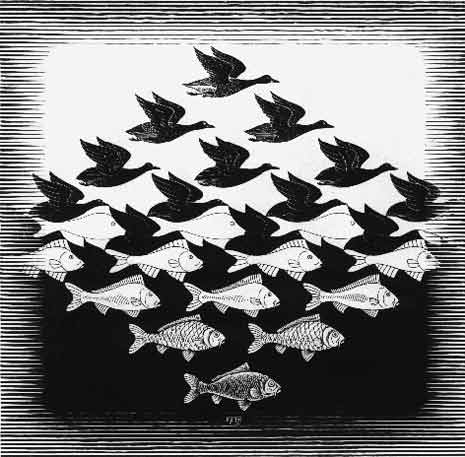
4. Space
Negative space is one of the most commonly underutilized and misunderstood aspects of designing for the page. The parts of the site that are left blank, whether that’s white or some other color, help to create an overall image. Use negative space to create shapes as you would any other element. Check out this article if you’re interested in learning more about frequently used design terms like negative space.

Further Reading:
Experiment with white space using a pre-designed template like Holo:Holo Business Card Designby Emma Make in TemplatesSave
Neue is a great alternative if you want to apply negative space principles to enhance your next presentation:
5. Texture
It’s counter-intuitive to think about texture when the piece isn’t ever going to be touched. Websites and graphic design do rely on the look and impression of texture on the screen, however. Textures can create a more three-dimensional appearance on this two-dimensional surface. It also helps build an immersive world.
Further Reading:
Texture packs like these make it much easier to try subtle touches of visual interest:Kraft Paper Background Texturesby Avenie Digital in GraphicsSave20 Vector Subtle Grunge Texturesby Brent Galloway in GraphicsSave
6. Typography
Perhaps the single most important part of graphic and web design is typography. Like color, texture, and shapes, the fonts you use tell readers you’re a serious online news magazine, a playful food blog or a vintage tea tins shop. Words are important, but the style of the words is equally essential.
These shop owners have created flexible font families that can make your text look distinctive and memorable:The Artisan Collection – Font Bundleby Hustle Supply Co. in FontsSaveThe Artisan Collection – Font Bundleby Hustle Supply Co. in FontsSave
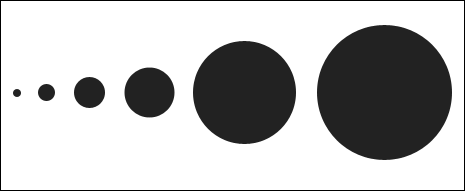
7. Scale (Size)
Playing with the scale and size of your objects, shapes, type and other elements add interest and emphasis. How boring would a symmetrical website with all similarly sized ingredients be? Very. But the amount of variation will depend heavily on the content within. Subtle differences suit professional content, while bold ones prefer creative enterprises.

Further Reading:
Tweaking size and pressure effects on your Photoshop stamp brushes can create visual interest around scale:214 Spray Photoshop Brushesby ArtistMef in Add-OnsSave
8. Dominance and Emphasis
While you can talk about emphasizing one thing or another, the element of emphasis has more to do with an object, color or style dominating another for a heightened sense of contrast. Contrast is intriguing, and it creates a focal point.
If you want to test out how dominance and emphasis can change your project’s visual impact, try a saturated Lightroom preset like this one:High Contrast Blow Lightroom Presetsby Sleeklens in Add-OnsSave
9. Balance
There are two schools of balance: symmetry and asymmetry. While most designers, artists, and creative folks much prefer asymmetry for its eye-catching nature, symmetry does have its place. Sometimes.
Further Reading:
10. Harmony
Harmony is “The main goal of graphic design,” according to Alex White, author of “The Elements of Graphic Design.” So, you know it must be important. Harmony is what you get when all the pieces work together. Nothing should be superfluous. Great design is just enough and never too much. Make sure all the details accord with one another before you consider the project complete.
Further Reading: